The benefits of interactive demos are well documented:
On average,
- On average, buyers spend a whopping 40 minutes more exploring a product by interacting with a personalized demo.
- Interactive demos get 3x the engagement compared to plain old video demos.
- Interactive demos shrink sales cycles by a cool two weeks.
- Oh, and vendors who leverage interactive demos? They're reporting a sweet 15% increase in MQLs.
Talk about making an impact!
So, if you're ready to discover the magic of interactive demos, buckle up and get ready for some seriously awesome examples coming your way.
What is an Interactive Demo?
An interactive demo is a self-guided walkthrough of a software that gives prospects a hands-on experience of the product.
Think of it more like a test drive you’d go on before purchasing a car - you get to see the car and its functionalities in action and decide if it’s worthy of a purchase. But it’s also not like a trial. Interactive demos are much easier to figure out because the next steps have already been laid out for the prospect.
Unlike traditional static demos or one-way product demo videos, interactive demos provide a personalized, immersive experience and help to prove your product’s value faster.

10 Awesome Interactive Demo Examples
We collated 10 best examples of interactive demos and how they were used to increase engagement among website visitors or close more deals. We looked at the ease-of-understanding, how useful the demo has been to the business, and how well-written the copy within is.
Keep reading to see our favorite interactive demo examples that you can take inspiration from!
1. Clari Revenue Platform Tour
- Clari’s demo flow is very linear and makes it easy for the viewer to go through the problem and end with the solution.
- Halfway through the interactive demo, they use a smart pop-up that asks the viewers if they want to see a live demo. This is a great way to nudge more user engagement and convert if they are convinced already.
- The tooltips used in the interactive demo also show a comparison of what they are replacing and how efficient they are with data. For example, they replace excel sheets to identify revenue leaks. This way, you know what is the better option.
2. Productboard
- With just 10 steps and a horizontal progress bar, the demo indicates beforehand the minimal time commitment required to watch it, likely improving the completion rates.
- Productboard's demo covers only critical pain points and strikes a fine balance between conveying their value prop and not dumping too many features at once.
- The back button allows users to navigate back and forth within the demo without reloading it every time.
3. SentinelOne
- SentinelOne has separate product flows to showcase its broad breadth of capabilities. This gives users the power to choose their own adventure based on their use case.
- Captivating visuals, interactive elements such as the quick checklist at the beginning, and seamless transitions highlight the platform's comprehensive security solutions.
- This interactive demo uses a custom lead form to qualify visitors and weed out cold ones. Only those with high buying intent will fill out the form and continue interacting with the demo.
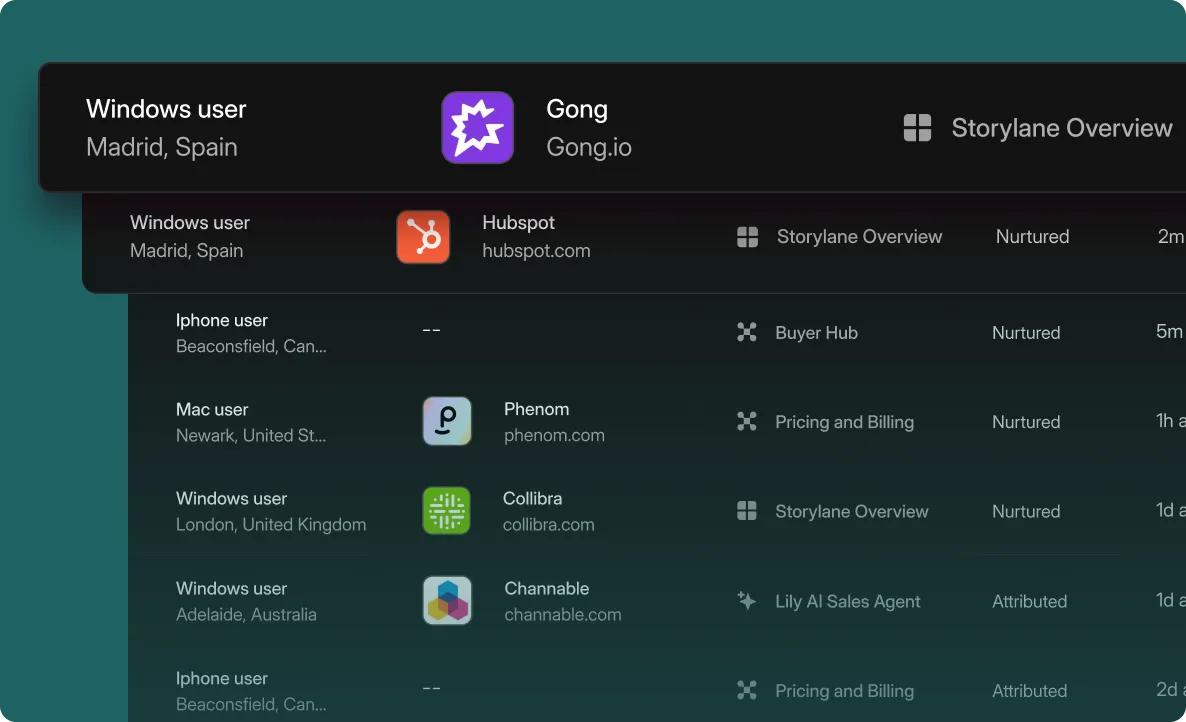
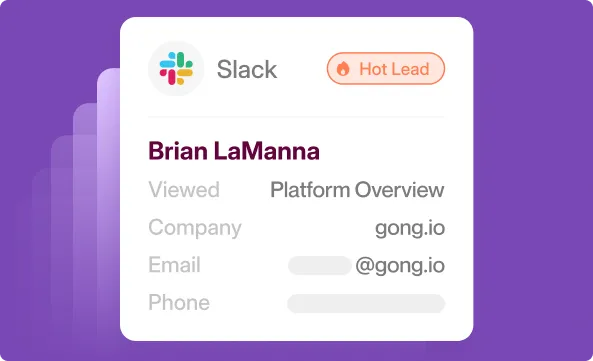
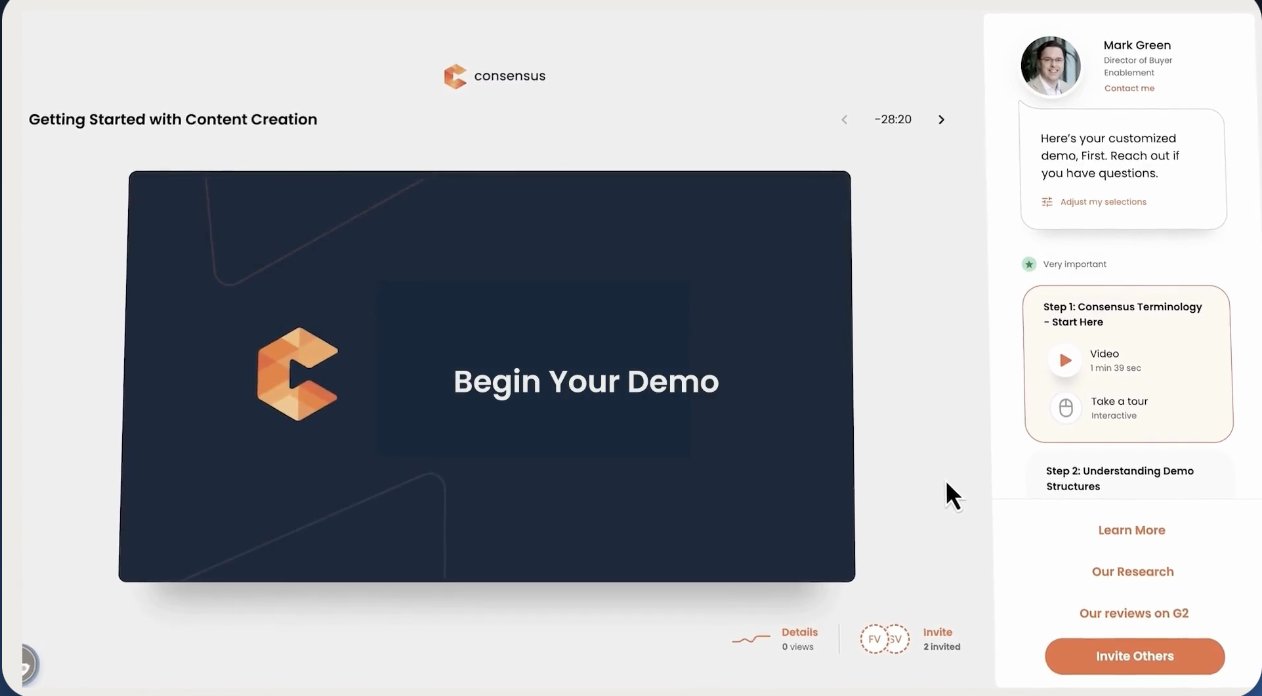
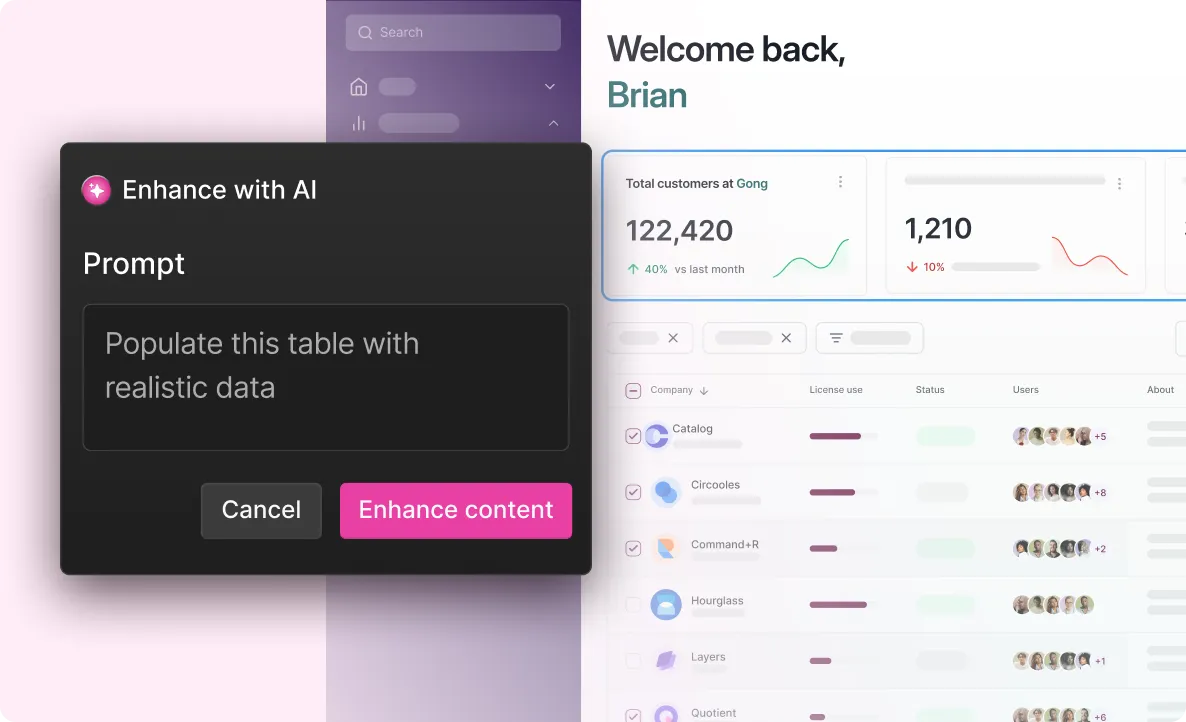
4. Gong
- Gong's interactive product demo includes experiential elements such as the Deal board, Filters, Timeline, Track location, etc.
- The benefits of each feature is communicated clearly and reflects that the product was built purposefully.
- It has a lead form embedded in the very beginning of the demo to capture details of high-intent leads that the Sales team can later followup with.
- The demo’s theme stays true to Gong's product branding and instills a sense of familiarity in the viewer.
5. Paragon

- The welcome modal copy stresses on the low time commitment required (2 minutes) to encourage visitors to view the demo.
- Paragon uses a gated demo to capture leads. However, they use the power of copywriting to reduce demo visitors’ reluctance to fill out forms. Through the copy, they assure the visitors that their details are collected to give them a personalised experience.
- The demo uses a clever mix of tooltips, hotspots, and text modals to segment various sections and guide users seamlessly through the demo.
Also read: How to choose a product demo software

6. Gladly
- Unlike other tools, Gladly guides users through tasks instead of just presenting features.
- The demo uses tooltips to explain features and hotspots to guide users through the next steps.
- The demo closes with a strong CTA to book a demo of Gladly that is easily attributable.
7. Ironclad
- Ironclad’s use of their brand color in the demo helps project a unified brand image. It also blends the interactive demo well with the other elements on their landing page.
- They use hotspots to give context regarding a step and tooltips to guide users through the steps.
- Another thing worth mentioning is the brevity of their demo copy. It is simple and direct and answers all the questions that might pop into their demo visitors’ minds while they click through the demo.
Also Read: Use Interactive Product Demos to Convert Users Across Marketing Funnel Stages
8. Cognism
- This demo employs the checklist feature to direct viewers to the section of their choice. This is a great way to ensure all the visitors experience their aha moments quickly without having to sit through parts that don’t interest them.
- The demo displays the viewer’s progress against the total number of steps to help them anticipate what’s next.
- The Call to Action modal that appears at the end of the demo outlines the next step along with its benefits and, at the same time, nudges visitors to book a demo with them.
9. Toplyne
- Toplyne's interactive product demo effectively utilizes tooltips as their major focus in the interactive product demo to show how pipeline management can be done very easily.
- Toplyne wisely includes intros and outros in its design approach. They use modals for the first step, the last step, and when introducing a new screen, effectively guiding users through the process.
- The tone of the content is super casual, resembling a conversation. This conversational tone creates a friendly and approachable user experience.
10. Pulley
- Pulley uses custom colors in their interactive demos to provide a consistent brand experience.
- They use storytelling in their copy to capture and retain the interest of demo viewers. It narrates how their customer persona used Pulley to model their next fundraising round.
- The welcome modal copy is direct and compelling. It immediately answers the ‘What’s In It For Me (WIIFM) question for the viewers, urging them to check out the demo.
Step Up Your Interactive Demos with Storylane
With interactive product demos,
- Fulcrum received 32k+ views and 400+ leads.
- Pulley witnessed a surge in website visitors and converted 1000s of them into free users.
- Ignition converted 10% of their demo visitors into paying customers.
Ready to create your first interactive demo? Create it for free on Storylane!
Interactive product demos - Frequently asked questions
Q. What's the difference between interactive demos and video demos?
Interactive demos let prospects explore your product by clicking through actual workflows—like test-driving a car versus watching someone else drive. Video demos work for awareness, but interactive demos generate 3x higher engagement and keep prospects exploring for 40 minutes longer. Prospects who interact make better qualification decisions before requesting sales calls.
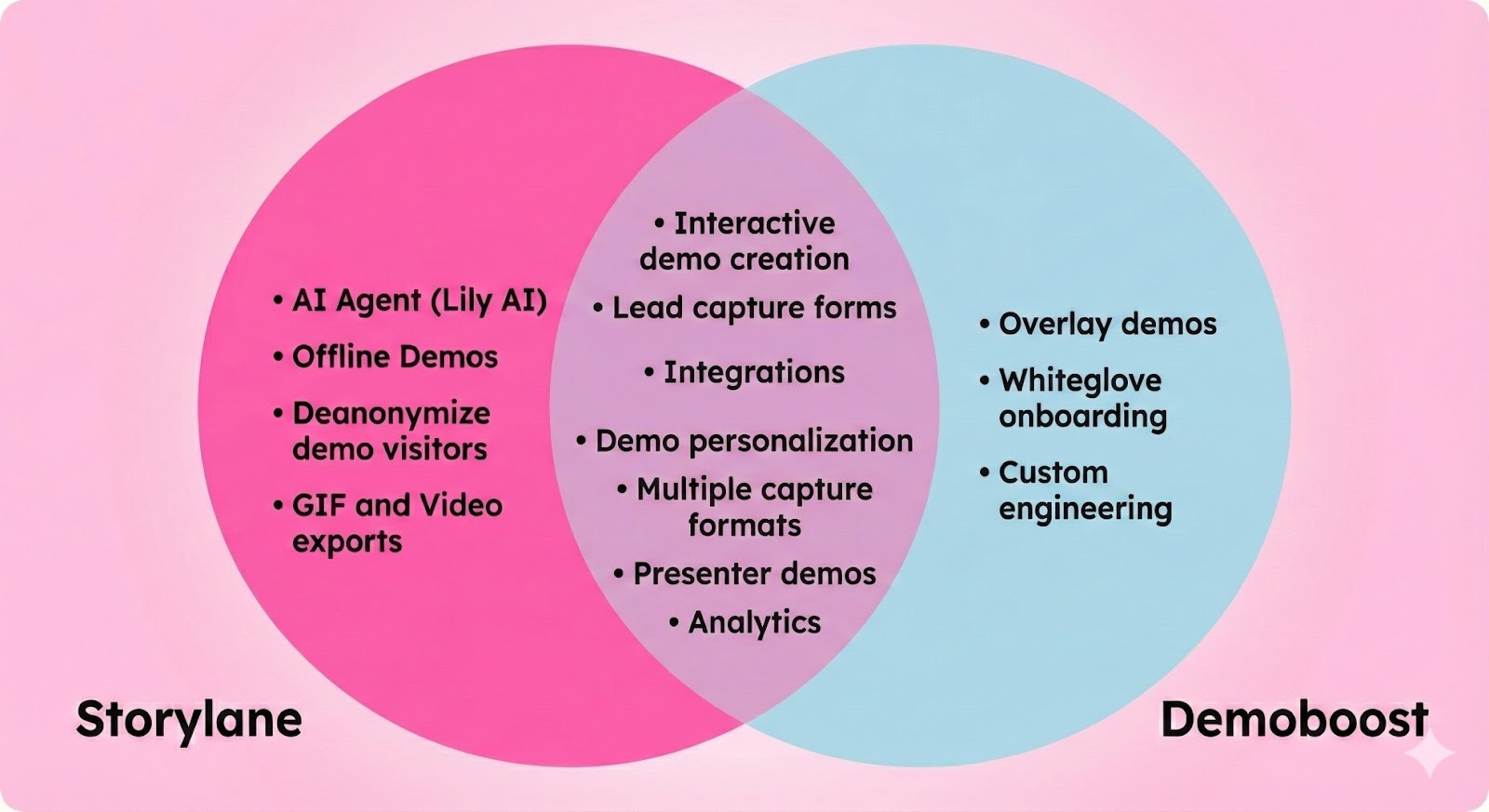
Q. How much does Storylane cost compared to Walnut and Navattic?
Storylane starts at $40/user/month with a free tier available. Walnut requires $9,200/year minimum ($767/month) with no free option. Navattic begins at $500/month base. Storylane includes AI avatars, account reveal, and Demo Hub features at lower pricing tiers than competitors.
Q. What ROI can I expect from interactive demos?
Companies see 15% more MQLs, 2-week shorter sales cycles, and PQLs that convert 5-8x better than traditional MQLs (20-30% vs 6%). Interactive demos create early qualification signals—prospects self-select based on product fit before entering your trial, so trial users convert faster.
Q. Can interactive demos work for complex enterprise products?
Complex products benefit most from guided tours. SentinelOne uses scenario-based demos showing different security workflows for CISOs versus analysts. Break complex features into chapters, demonstrate one clear workflow that delivers value, and let stakeholders explore relevant sections—you don't need to show everything upfront.
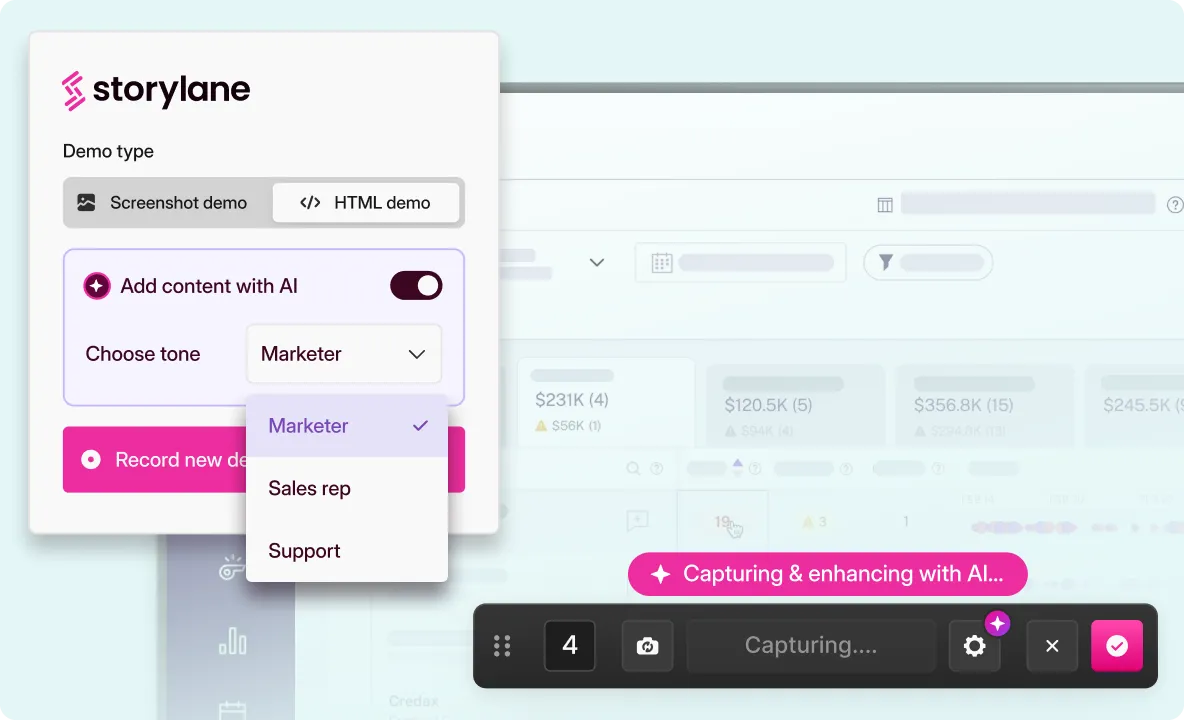
Q. Do I need engineering resources to create and maintain Storylane demos?
No engineering required. Marketing teams build their first demo in under a day using Storylane's browser extension. Lily AI generates demos, voiceovers, and translations in seconds. Updates take seconds—swap elements for new features without technical dependencies. Sales teams personalize demos through native Gmail and Salesforce apps.
Q. What integrations does Storylane support?
Storylane integrates with Salesforce and HubSpot through native apps, connects to data warehouses for analytics, and syncs with Calendly and Chili Piper for demo-to-meeting routing. Demo engagement data flows back to your CRM for lead scoring, creating early PQL signals from prospect behavior.
Q. What's a Product Qualified Lead and why do demos generate better PQLs?
PQLs experience product value through hands-on interaction before sales conversations. Interactive demos create pre-trial qualification—prospects understand product fit before signing up, so trial users arrive with higher intent. This creates qualification signals earlier in your funnel without waiting for trial behavior data.

.svg)
.svg)


























.svg)

.webp)