It is very easy to trigger Zapier Webhook Zaps from Coda buttons. Here’s a short tutorial on how to do it:
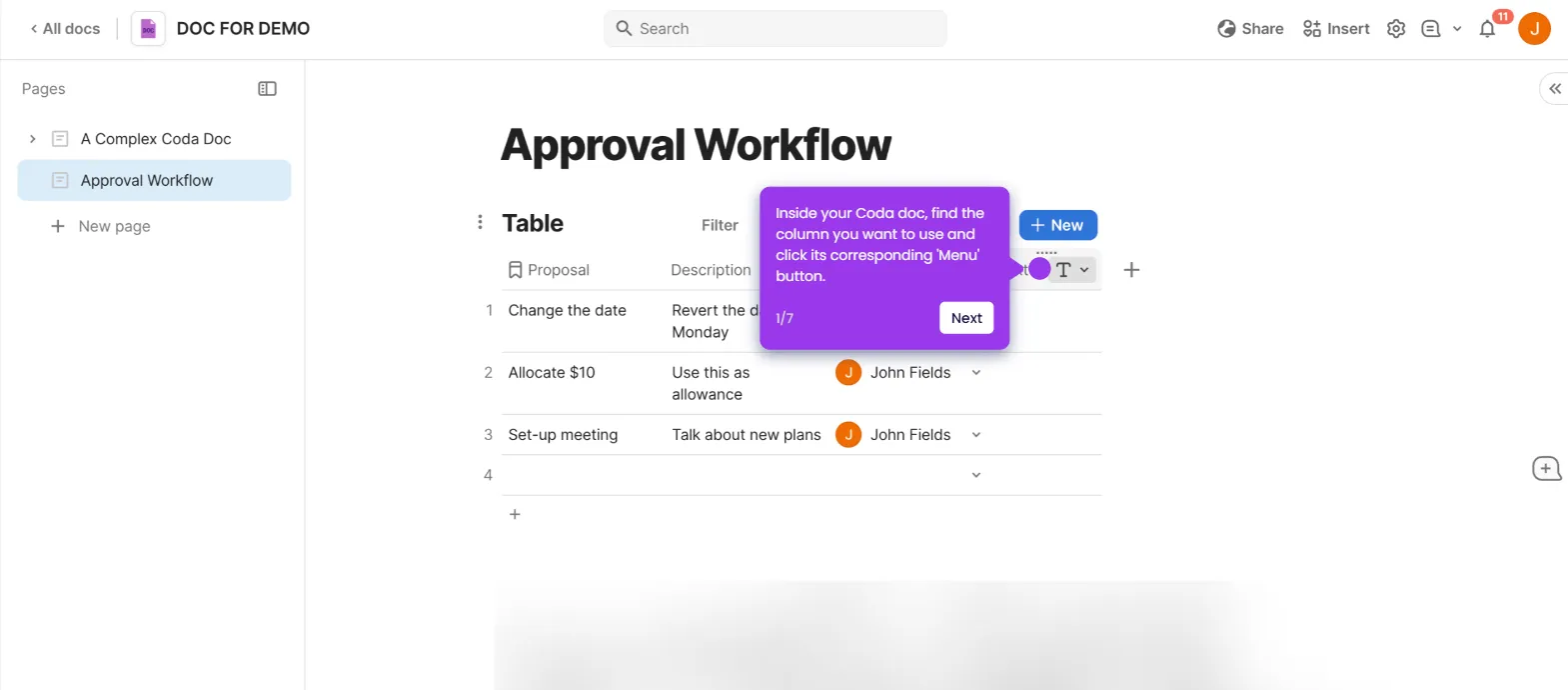
- Inside your Coda doc, navigate to the top-right corner and click 'Insert'.
- Tap the provided search bar and type 'Zapier'.
- Following that, select 'Zapier Hook' from the list of options under Buttons and then drag it to the main workspace for further customization.
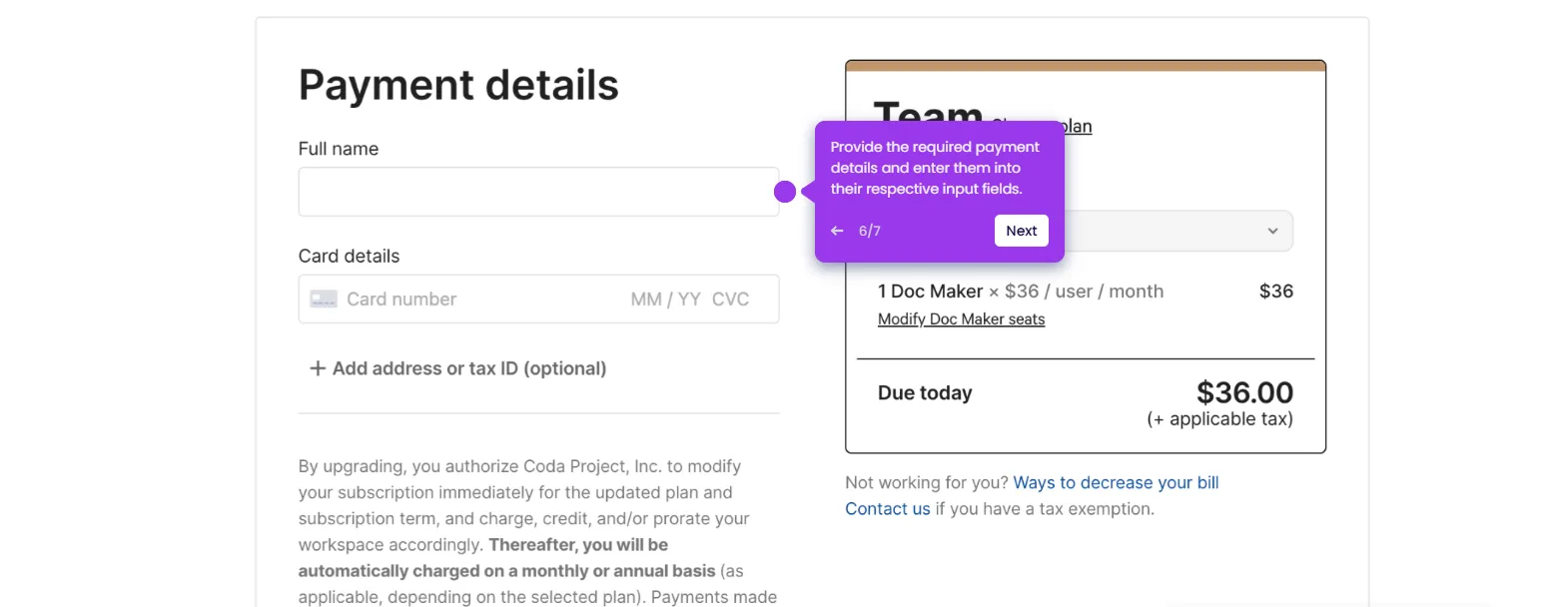
- Configure the Button Settings based on your preference. In this case, don't forget to input the Webhook URL you wish to use.
- Once done, click anywhere outside the settings panel to apply the recent changes.
- Click the 'Zapier Hook' button to test it out.
- After completing these steps, the connected Zapier Webhook Zap will be triggered as you tap the dedicated Coda button.

.svg)
.svg)
.png)