It is very easy to trigger a lightbox in Unbounce. Here’s a short guide on how to do it in simple steps:
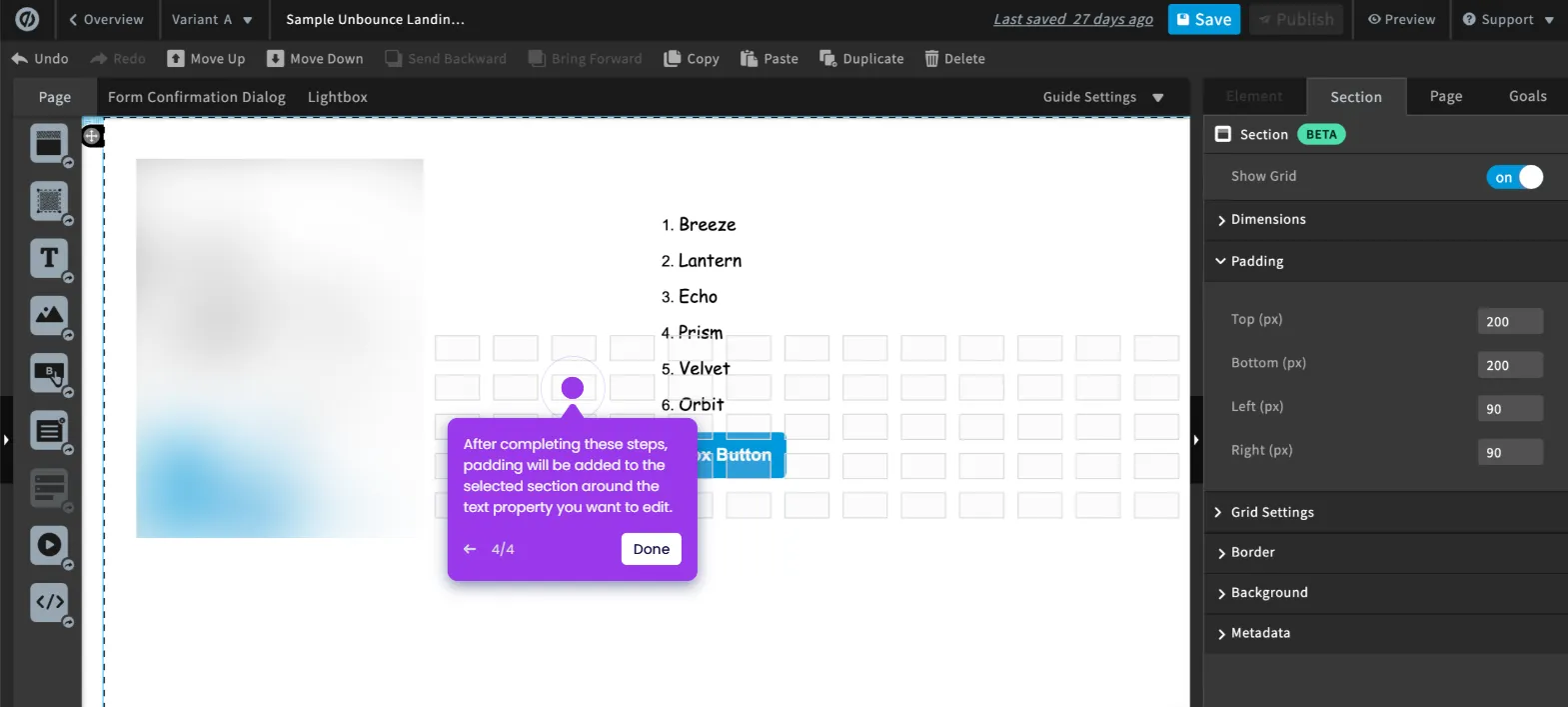
- Inside Unbounce page editor, find and select the lightbox button you want to edit.
- Under the Element tab, go to the Click Action section and tap the drop-down menu next to 'Action'.
- Select 'Show a Lightbox' from the list of options.
- Subsequently, tap the 'Lightbox' menu and pick one from the available choices.
- Once done, click 'Save' to apply the changes.
- After completing these steps, the Unbounce lightbox will be triggered when the button is clicked.

.svg)
.svg)