It is very easy to create burndown charts in Coda from Trello Data if you’re using the number of your cards to track the progress. Here’s a quick guide on how to do it:
- Inside your Coda doc, head over to the top-right corner and click 'Insert'.
- Tap the 'Packs' tab to proceed.
- After that, find and select 'Trello Deluxe'.
- Select 'Cards' from the list of options, then drag it to the main workspace for further customization.
- Next, tap 'Connect an Account'.
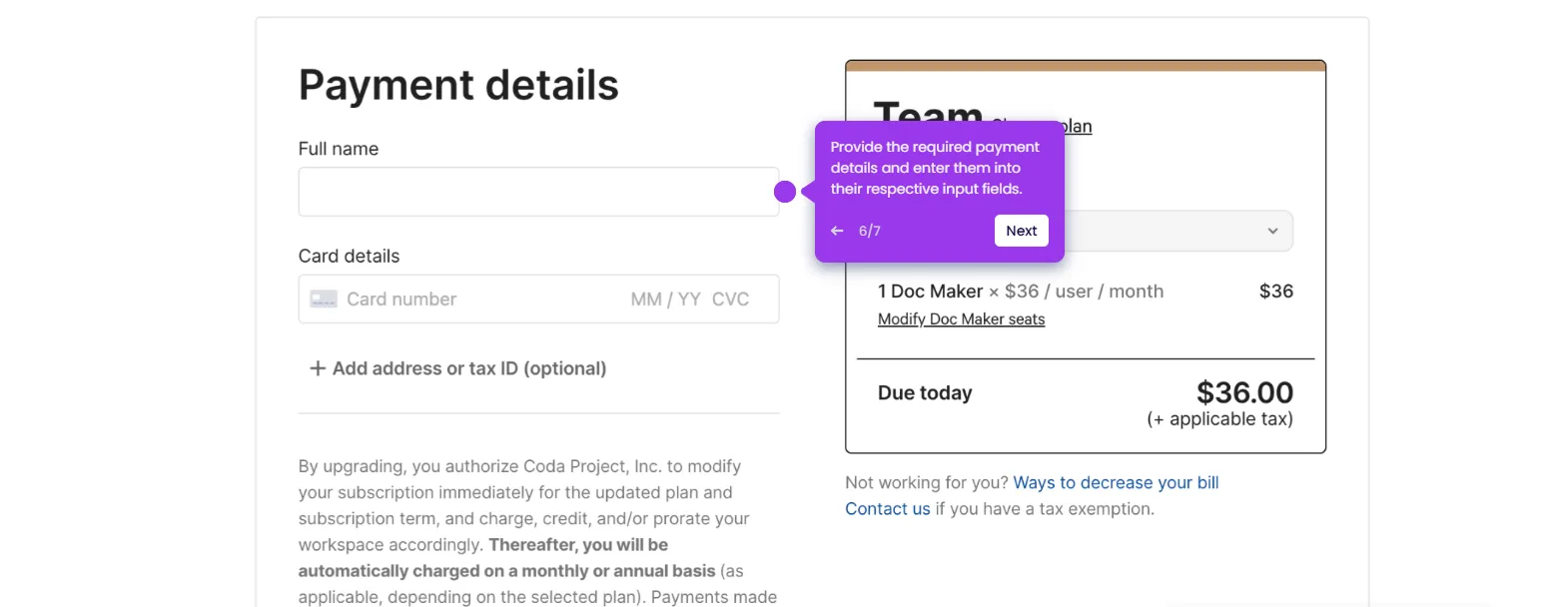
- Provide the API credentials associated with your Trello account. Enter them into their respective input fields.
- Subsequently, click 'Continue'.
- Tap 'Complete Setup' to enable the connection and start creating the chart.
- Click 'Choose What to Sync'.
- Following that, navigate to the right-side panel and click the 'Workspace' menu. Choose the Trello workspace that contains the cards you want to use.
- Subsequently, tap 'Sync Now' to continue.
- At last, it's time to convert your Trello cards into a Burndown chart. To get started, click the drop-down arrow next to the 'Refresh' button.
- Tap 'Settings' afterwards.
- Click 'More' to view other available format options.
- Choose 'Chart' from the list of options.
- Following that, click 'Chart Display' to customize your chart.
- As for the Chart Type, select 'Line Chart'.
- Select 'Count' as the Card Values.
- Configure other available settings to customize the content and appearance of your Burndown chart.
- After completing these steps, your Coda burndown chart will be created based on the selected Trello data.

.svg)
.svg)
.png)