It is very easy to rotate text boxes in Unbounce by editing their source code. Here’s a quick guide on how to do it:
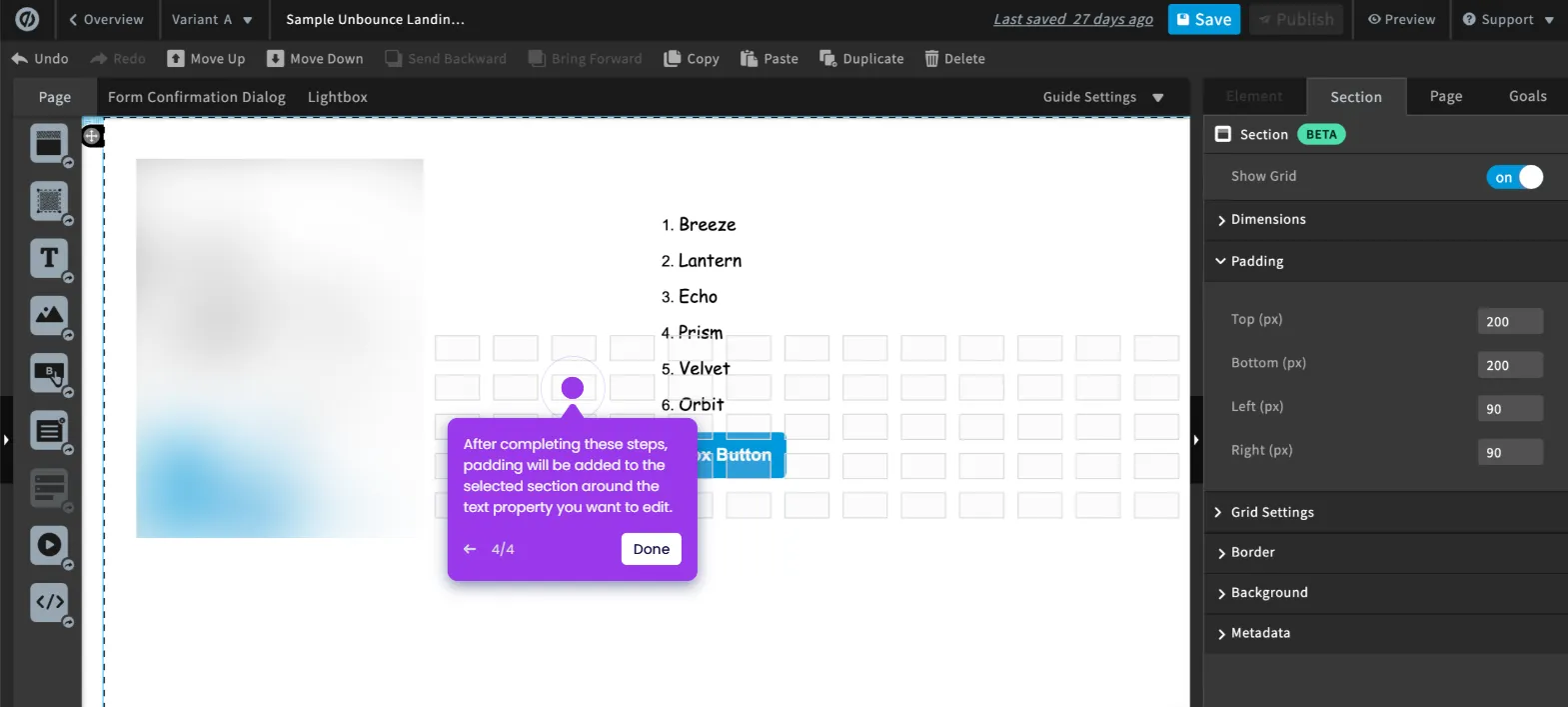
- Inside Unbounce page editor, find and select the text box you want to edit.
- After that, head over to the right-side panel and click the 'Action' tab.
- Tap 'Edit Source Code' to proceed.
- Review the default code, then insert the "transform: rotate(deg)" property. Make sure that this CSS transform function, along with the necessary property declarations are added accordingly.
- Subsequently, tap 'Done' to apply the changes.
- After completing these steps, the selected text box in your Unbounce page will be rotated.

.svg)
.svg)