Here’s a super simple guide to make your Bubble app responsive:
- Start by accessing the design editor where you'll build your responsive layout.
- Open the 'Layout' panel to access core building blocks for your page structure.
- Go to the 'Container Layout'.
- Choose the right 'Layout' in the 'Property Editor' for each group.
- Set visibility options to control when elements appear and how they behave.
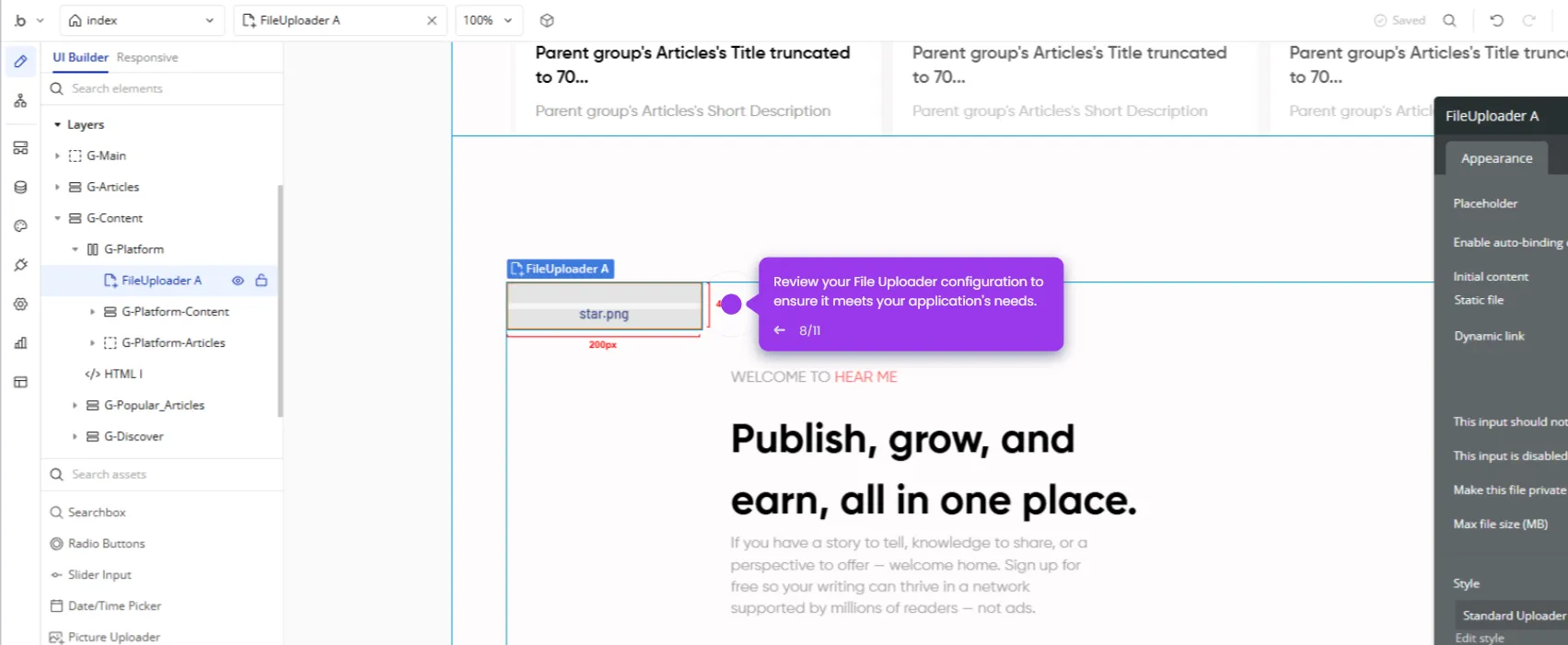
- Access the element properties panel to customize your row's behavior.
- Navigate to the 'Responsive' tab to make your design work on all devices.
- Adjust the responsive settings to control how elements adapt across screen sizes.
- Select the 1200px breakpoint to customize how your site appears on desktop devices.
- Adjust layout proportions for optimal desktop viewing experience.
- Set custom positioning to control exactly where elements appear in your layout.
- Review your responsive settings to ensure consistency across device types.
- Preview your design to see how it will appear to your users.
- Test interactions to ensure your responsive elements function correctly.
- Click 'Deploy' to save your changes to preserve your responsive design work.

.svg)
.svg)
.png)