Trialing a new product is like going on a second date. It’s a familiar environment for a second run, but you’re not feeling comfortable just yet.
After all, adopting a new technology takes time. No matter how intuitive, there is usually a learning curve to the software AND it’s not always frictionless.
This is why user onboarding is a critical touchpoint in the customer journey. Depending on how well the onboarding goes, the user will either sing your praises after getting an early win or leave you a 2.5-star rating on G2 for being “too complex”.
The best solution to the problem?
Interactive product walkthroughs! These virtual tours are the secret sauce to helping first-time users learn and experience the product value or the “aha!” moment hands-on. You can also quickly drive users to activation and encourage product adoption.
Now, if only people came with a professional guide like products do. . . .

Here’s everything you need to know about interactive, quality walkthrough tours and how to create killer ones.
What is an Interactive Product Walkthrough?
An interactive product walkthrough (or simply a walkthrough tour) is a type of step-by-step, in-product guidance to help a newly onboarded user engage and interact with the core features and workflows of the said product.
It is usually short and showcases 3 to 4 core product sequences in a step-by-step manner. With each new step, the user gets to learn how a specific feature works and complete a related task in the next one. This reduces the time to value, speeds up the adoption process, and boosts user retention.
Interactive Product Walkthroughs Vs. Product Tours: Top Differences
To make the long story short: interactive walkthrough tours are user onboarding tools while product tours function as sales enablement assets.
This is a learn-by-doing product tour on Grammarly’s website.

This is an interactive product walkthrough of Adthena built using the Storylane demo platform.

Now, for the longer version…
Here are the top differences between the two types of product guides.
- The primary difference between product tours and interactive walkthrough tours is their use cases. While walkthroughs serve as customer onboarding experience tools in the sales process, product tours are mostly used to provide demos and showcase valuable features on website landing pages.
- Walkthroughs tend to focus on three to four workflows depending on the user persona. In contrast, product tours offer detailed overviews of the core features and how they’re helpful.
- Product tours typically offer a linear experience, showing the users what feature A does and what feature B does in a passive manner. It’s more or less a passive flow of information. High-quality video walkthrough tours, on the other hand, offer a more interactive, hands-on experience where users learn to use features A and B as they progress through the tour.
Interactive Product Walkthroughs Vs. Product Tours: At a Glance

How to Make an Interactive Product Walkthrough in 5 Simple Steps
You only need to follow 5 steps to build an interactive product walkthrough from scratch.
To demonstrate, we’re using Airtable’s prescriptive walkthrough tour here. Airtable is a cloud-based, no-code platform for building collaborative apps and managing projects.
Step 1: Start by Understanding the User Needs and Building a User Journey Map
The goal of a successful product walkthrough is to guide the user to reach their “aha” moment as soon as they sign up. If they can experience the product value right away, they’re bound to stay longer.
This is where surveying or speaking to your most successful customers comes in handy.
When building the survey (to be shared in-app or via email), frame questions to understand the following, for example:
- What prompted the user to upgrade from the free trial?
- What are the common points of friction?
- What are the common drop-off points?
Use data from surveys, user testing, and 1:1 customer interviews to get deeper insights into how first-timers are taking in the customer onboarding experience. This will give you enough juice to flesh out the user journey map in a step-by-step manner.
Then, you can go ahead and bucket the product experience into specific use cases and design the virtual walkthrough accordingly. For example, Airtable has divided the initial app walkthrough into the following buckets:

Step 2: Identify the Best Onboarding Flow for User Activation
To identify the best onboarding flow, find out: What are the common sequences or steps that your most successful customers took when they first signed up?
Most users will not experience the product in a linear fashion, but they’re after a specific goal. You have to identify the same goal and create sequences to help users achieve it.
With Airtable, the original walkthrough starts with the creation of a “base”. So, users are provided with the following three options:

And each choice triggers a corresponding “feature” walkthrough. For example, picking the “Event Planning” template triggers the walkthrough tour below, explaining the “value” on offer here.

Now, once you’ve identified the best flow, you want to settle in on:
- A sequence of steps,
- what key features to highlight,
- for which segment of target audience,
- and how best to show them in action.
💡Pro Tip: It’s best to keep the walkthrough tour short and sweet, with a sequence of 4 to 5 steps at most. And provide the option to skip.
Step 3: Add Quality Product Content
In the next step, it’s time to fill up the product with relevant, quality product content for different use cases.
To first-time users, a product with zero content or user activity can feel intimidating. By populating it with relevant content, you can provide ample context and reassure the user to take actions confidently. This will also present a more realistic picture of the product from the get-go.
For instance, Airtable gives users the option to start from scratch with empty fields. Or use templates that come populated with relevant fields and data.
- Starting from scratch

- Starting with a template

Just make sure the content is not “lorem ipsum” and you’re good to go. 🤭
Step 4: Decide on the Microcopy and Design to Include
In a product walkthrough tour, the goal of the microcopy should be to guide and encourage user action, while the goal of design should be to eliminate friction.
With microcopy, it’s best to stick to conversational, clear, and persuasive language to drive user action.
Airtable uses action-oriented, second-person language, for example, focusing on explaining the taxonomy and the premium features with clarity. So, there’s less cognitive load on the user.

Now for the design — when picking your app walkthrough elements, think minimalistic yet attention-grabbing. You can choose from tooltips, modal windows, side panels, and more, depending on the outcome you want to help the user achieve.
This type of efficiency is best seen in Airtable’s onboarding wizard (a series of steps for setting up the product) pattern for app walkthrough, which lets the user create a base, choose a custom theme, add fields, and even automations.

This type of smart default complements Airtable's otherwise complex product onboarding process where users have to set up a workspace. This can be a possible point of friction for new users.
In another case, while sample content is good, deleting the fields can be a hassle. Knowingly, Airtable provides the option to delete the content right at the end of its template walkthroughs.

A final tip! To get the best results, use patterns for app walkthroughs in a way that they stand apart from the main user interface without being obtrusive. And steer clear of tooltip-heavy designs and content-heavy sequences, which often end up causing user frustration instead of helping.
Step 5: Test Out and Improve the Interactive Product Walkthrough
With the onboarding flow, copy, and design part of the walkthrough covered, you can take it for a couple of test runs. The initial user feedback will help you better understand how users are engaging with the walkthrough and improve on the bumps in the user journey map.
Here are three methods of testing you can try:
- Internal testing with different teams: This is a quick way to share the virtual walkthrough with different internal teams looking for different outcomes and collecting user feedback.
- Test with a group of trial users: You can test the walkthrough with a group of trial users and record their flow experience. Oh, and, don’t forget to incentivize them!
- Do A/B testing: This is a more feasible option for mature products. If you’ve got enough users on board, you can experiment by sharing two different iterations of the same walkthrough with two distinct groups and checking for the difference in performance.
Finally, keep retesting and reiterating the original walkthroughs with every product update. Because it’s not a done-and-forgotten task.
Create Personalized Walkthroughs and Track User Engagement with Storylane
If you’d like to run precise walkthrough testing – even after implementing the walkthrough across your broader user base – why not create a quality walkthrough using virtual tour software offering real-time user engagement metrics?
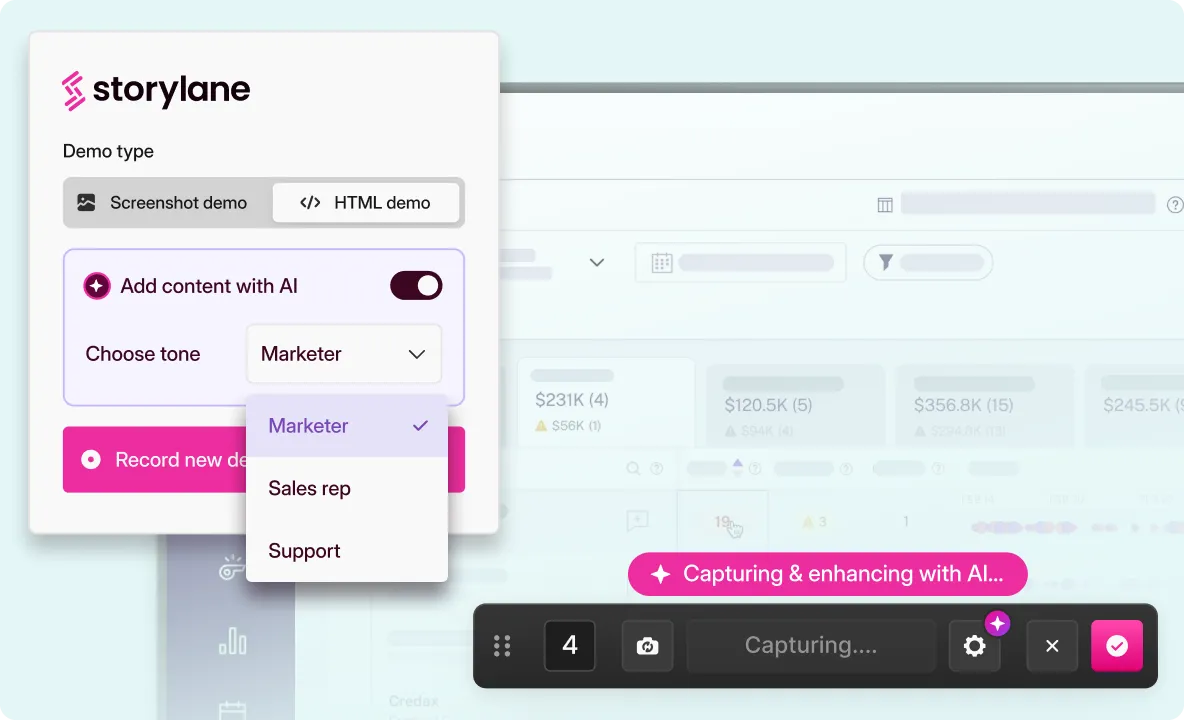
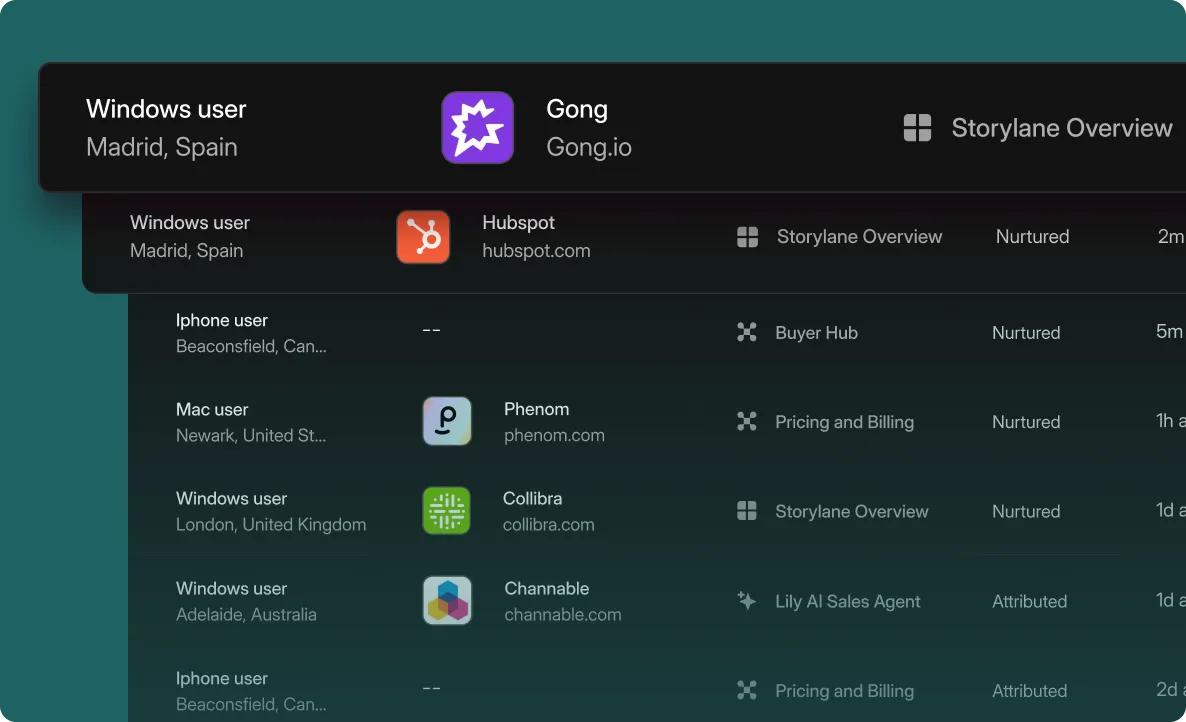
With Storylane, a no-code, interactive demo platform, you can personalize demos at scale, either via lead forms or from URL params. For every interaction with your virtual walkthroughs and materials, get a precise picture of user engagement and optimize the sequence accordingly.
3 Best Interactive Product Walkthrough Examples
All the best interactive walkthrough examples have a lot in common: They’re well-defined, brief, engaging, and action-oriented.
Here are three stellar walkthrough examples to inspire you.
1. Figma
Figma is a cloud-based, collaborative tool for user interface design. It lets you create, prototype, test, and share interactive experiences.
What we love about Figma’s stellar walkthrough tour
- Welcome tooltips clearly showing the number of steps in the original walkthrough sequence. Also, explaining the meaning and purpose of a “frame”.

- Users don't have to start from scratch. They get “practice designs” to practice on as they progress through the stunning app walkthroughs.

- After a short sequence of 4 steps, the closing tooltip offers two choices: Practice more here or Start a new file. This is a clever way of keeping the user engaged in case they couldn’t grasp how the target features worked.

2. Webflow
Webflow is a no-code, cloud-based website design and development platform as well as a visual code editor with an in-design tool that lets you build, design, and launch custom websites.
What we love about Webflow’s prescriptive walkthrough tour
- The virtual walkthrough sequence is personalized based on the user’s role, type of work, and comfort with CSS and HTML. Accordingly, upon signing up, the user has to answer four questions to get started.

- Welcome message sets the expectations right – with a progress bar and a time frame for the interactive guide.

- Use of action-driven tooltip modals that encourage the user to follow through the sequence and complete a task.

- Clearly contrasted hotspots along with visualization of the action steps in tooltips is a great way of speeding up and improving the feature adoption experience.

3. Product Hunt
Product Hunt is a curation platform, where users can discover, share, and keep up with the latest technology products, websites, and mobile apps.
What we love about Product Hunt’s precise walkthrough tour
- A short and clear welcome message that gives the user a choice to take the virtual walkthrough tour or go discover on their own.

- Since Product Hunt’s dashboard has a lot going on, it’s easy for a new user to get overwhelmed without the initial app walkthrough. That’s why, these minimalistic tooltip overlays are great for drawing attention to core features and driving user action.

- Messaging for every premium feature tooltip has a heading and content body. Even if the user skips the message, they can still learn what the feature does by reading the heading alone.

Wrapping Up
A highly prescriptive, action-driven walkthrough tour will determine whether your second date will fruition into a long-term relationship or fizzle out soon after the sign-up. Just follow these exceptional product walkthrough examples and tips above, and you’ll be able to boost activation rates and convert trialing users into paying customers.
As they say, “You never get a second chance to make a good first impression.”

.svg)
.svg)





























.svg)

.webp)